Como ya todos saben, el día de ayer, Martes 26 de octubre de 2010. La banda más exitosa del género punk rock tocó en el estadio de la UNMSM y este servidor asistió en primera (o casi) fila. Aquí algunas breves impresiones. \m/
Intro:
Salgo de casa aprox. 1 hora antes del concierto, las personas con entradas para las zonas más cerca al escenario ingresan al estadio de la univ. de San Marcos por la puerta de la Av. Venezuela. Curiosamente a las 9pm esta avenida se vuelve de un sólo sentido ya que cuando salí del concierto no habia transporte que fuese hacia el Callao.
El Show empezaría puntualmente, lo cual es un punto a favor. Mientras, ponian algunas canciones de fondo entre las que estaban algunos hits ochenteros. Minutos antes un patin vestido de conejo rosado salia bebiendo cerveza y haciendo chongo. Creo que esta es como la mascota no oficial de Green Day ¿Alguien sabe? :S
Mientras trato de ganar una mejor posición escabullendome entre todos los chibolos, que en verdad eran la gran mayoría en la zona «G«, me doy cuenta que muchos alistan sus camaras, Mp4, celulares y todo lo que sirva para grabar.
9pm ¡Inicia el concierto! ¡Y años de espera y de escuchar los discos de una de mis bandas favoritas en vivo se hacen realidad! 😀
Empiezan tocando su ultima producción «21st Century Breakdown«. El intro de «Song of the century» suena en la obscuridad y la gente vitorea y al iniciar «21st Century Breakdown» El escenario se enciende con una explosión y por fin podemos ver a La banda tocando frente a nosotros! Es toda una sensación cuando ves en carne y hueso a personas que sólo podias ver en la TV o en YouTube.
La fiesta seguia con otra rola ponedora «Know your enemy» y Billie Joe animando a la gente a aplaudir. Hasta este punto quiero decir que me parecio normal el comportamiento del público aunque en mi mente me imaginaba que iban a estar más animados pero rápidamente me dí cuenta que más de la mitad de estos patitas no se sabian ni una sola canción de Green Day!! :S
Luego vino «Holiday«, una de mis favoritas de esa noche, cantada con toda la rabia/energia por BJ e interpretada perfectamente por el resto de la banda. Nadie podrá negar que Green Day estuvo a la altura en todo el concierto y no bajó su intensidad en ninguna canción.
«Are we the Waiting«, «Nice guys finish last«, «Give me Novocaine» seguirian empilando a la gente en el estadio. Nota curiosa (o vergonzosa?) En «Are we the waiting» Billie invito a una fan a subir al escenario, se la chapó, se tomaron varias fotos y la hizo cantar el corito de la canción pero lastimosamente parece que ni siquiera se sabía la letra. WTF? o sea, si saco a esta tía, una fan, de entre la primerita fila, lo minimo es que se sepa la maldita canción, no? ¿Dónde estamos?
Desde mucho antes no quise «espoilerame» con el Setlist que traian en esta gira asi que fue una grata sorpresa ver que tocaron varios temas antiguos de sus primeros albumes: «Going to pasalacqua» (la cual confieso que ni canté porque no me la sabia xD), «2000 years Away» y «Christie Road«, todas del Kerplunk de 1992.

Conciertazo caraxo!
Lo Mejor del Concierto!:
-Cuando el público le avienta una bandera peruana a Billie que dice «Green Day We Love you» y este la cuelga del pedestal de su micrófono.
-Que tocaron muchas canciones del American Idiot (yeah!) entre ellas: Holiday, Novocaine, Letterbomb, American idiot y Jesus of Suburbia!!! \m/
-Que igualmente tocaron las clásicas Noventeras para complacer a los fans más antiguos: Burn Out, Hitchin a Ride, Longview, She, King for a Day, Geek Stink Breath, Brain Stew (\m/), When I come around y su infaltable Basket Case.
-Las payasadas de la banda. Billie sacó una especie de escopeta de aire con la que lanzó calzoncillos a la gente. ¡Calzoncillos! 😀 Ni hablar de los demás, Tré Cool en el cover «Shout» cantó travestido usando un tremendo sosten rojo y un sombrero de tía pituca xD. Además de otros chongos como la del saxofonista tocando una tonada y todos corriendo como en el show de Benny Hill.
-Los fans que subieron al escenario. En total fueron 4. Primero un chibolo con la bandera que se lanzó como superman a la tribuna (pero que se saco la mierda con el fierro de contención, si no me equivoco), luego otro niño que lo sacaron los de seguridad, expulsado por el mismo Billie Joe xD y un patin que si nos dejó bien a todos que pudo a tocar con la guitarra de Billie. La hizo recontra bien, con todos los saltitos de BJ incluidos, se nota que toca varios covers de Green Day y luego otro patin que cantó en la canción «Longview». Cantó hasta las webas y hasta se olvidó la letra en una parte pero aun asi Billie generosamente le regaló su guitarra
-El Midley de covers que tocaron: Iron man de Black Sabbath (sólo el intro), Highway to Hell de AC/DC entre otras que no recuerdo, o no reconocí.
-La «yapa» en el que la banda regresó luego de despedirse y la segunda yapa en la que Billie Joe regresa sólo con su guitarra acustica para deleitarnos con «Cristie Road«, «Wake me up when September ends» y «Time of your life»
Lo peor del concierto:
-Para decirlo concretamente: El público. Sí, todos nosotros, y me incluyo, porque la imagen que se lleva el artista junto con todo el mundo es cómo el público se comporta como un todo. Increible carajo ver a tanto chibolo huevón con sus camaritas filmando todo el puto concierto, y no digo 2 o 3 canciones, dije TODO EL PUTO CONCIERTO!
Esto fue lo que más me molestó, es casi incompresnible. O sea, ¿Gastarón S/.250 por estar adelante y todo lo que van a hacer es filmar con sus estúpidas camaras en vez de disfrutar el conciertaso que tienen delante de sus narices?!? Y lo más triste es (y apuesto mi PS3 en esto) a que la mayoria de ellos descargará el video en sus Compus para luego olvidarlo y eventualmente borrarlo…¡Tremendo desperdicio!.
Aun con esto, sería justo decir que tambien había una pequeña zona en el centro que si pogueaba, saltaba, cantaba, es decir: ¡Estaba disfrutando el concierto! (lamentablemente sólo pude abrirme paso ahí hasta casi el final) y esto porque el mismo cantante en un intento de desahuevar a la gente dijo algo que no entendí totalmente pero era como que para llegar a donde está solo tenia su guitarra, su música y sus pelotas Take a fucking picture of that! ¡Sácale una puta foto a eso! I want you Get fuckin crazy!, sólo entonces se hizo un pequeño circulo para el pogo, y aunque llegué algo tarde pero me siento contento de haber compartido con todos ellos y nuestra banda favorita.
Outro:
Piernas de trapo, la voz ronca y un corazón alegre son las consecuencias de haber estado ayer gozando de Green Day y gozando bien! 3 Horas de pura energía y el mejor Rock Pop Punk del mundo. 😀
Definitivamente, tenemos que mejorar como público. Es cierto que Lima apenas hace un par de años está empezando a tener cultura de grandes espectaculos, asi que no nos queda más que aprender a disfrutar del momento. Para la próxima, dejen las fotografias a los fotografos y los videos…bueno, a los piratas con camaras Pro HD! 😀
Y termino este post diciendo: Gracias, Billie, Mike, Tré y todos los demás en la banda por nunca bajar la intensidad, siguen siendo los mismos pendejos de hace 20 años, eso es algo que pocas superbandas siguen conservando y tambien es algo que se agradece y mucho.

Los Punkekes más cool del planeta. Billie Joe, Mike Dirnt y Tré Cool, Gracias!
ARRIBA GREEN DAY, MADAFAKA! \m/
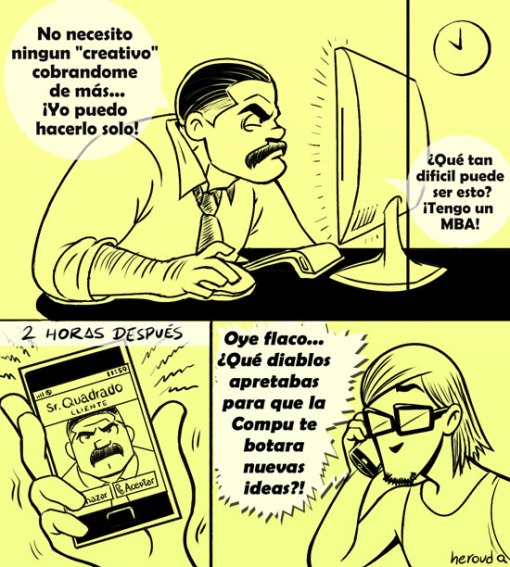
 Este fue el más rebotado en las redes sociales. La idea se me ocurrio luego de leer una frase de la Diseñadora Paula Scher
Este fue el más rebotado en las redes sociales. La idea se me ocurrio luego de leer una frase de la Diseñadora Paula Scher Siguiendo la misma tematica de gags de Diseño-freelance
Siguiendo la misma tematica de gags de Diseño-freelance Nuevamente una secuencia gráfica con los 2 personajes (Cliente-Diseñador). Ya se puede apreciar un patrón de comportamiento 🙂
Nuevamente una secuencia gráfica con los 2 personajes (Cliente-Diseñador). Ya se puede apreciar un patrón de comportamiento 🙂 Los cartoons son una excelente manera de hacer denuncias haciendo uso del humor absurdo. Esta tira se basa en los anuncios con requisitos abusivos para reclutar practicantes. (Click para agrandar)
Los cartoons son una excelente manera de hacer denuncias haciendo uso del humor absurdo. Esta tira se basa en los anuncios con requisitos abusivos para reclutar practicantes. (Click para agrandar) Nuevamente un cartoon con el que todos los trabajadores independientes podemos identificarnos….sad but true 😦
Nuevamente un cartoon con el que todos los trabajadores independientes podemos identificarnos….sad but true 😦 De hecho, me gustaron tanto este par de personajes que me animé a hacerles una versión en Vectores, igual que los personajes que diseño en mis trabajos freelance.
De hecho, me gustaron tanto este par de personajes que me animé a hacerles una versión en Vectores, igual que los personajes que diseño en mis trabajos freelance.
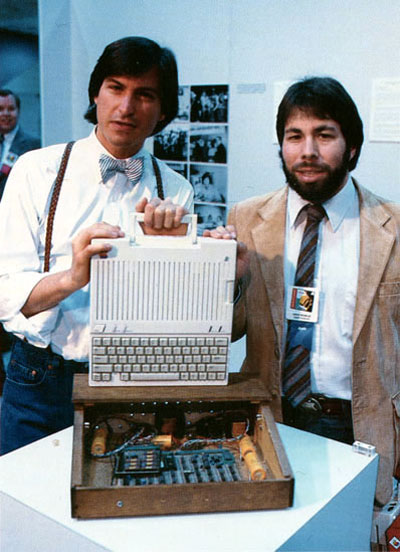
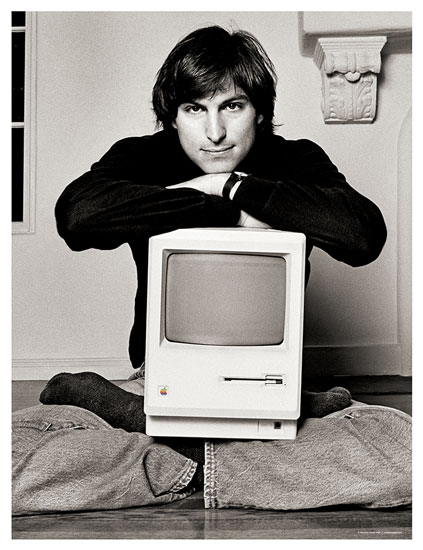
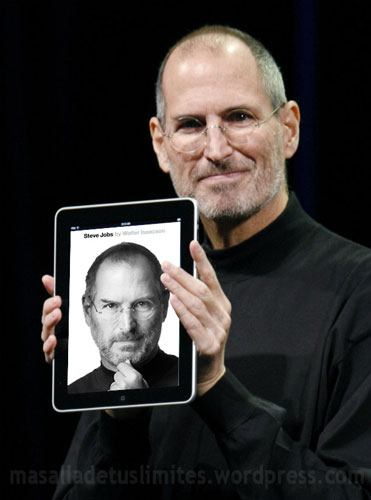
 Tengo la cuasi certeza que Steve Jobs hubiese querido que su bio se leyese sólo en iPads y en formato e-book. Bueno yo hice algo parecido….excepto que en vez de iPad use mi tablet android china de 10´y el e-book no fue comprado en la iStore (Lo siento, Esteban).
Tengo la cuasi certeza que Steve Jobs hubiese querido que su bio se leyese sólo en iPads y en formato e-book. Bueno yo hice algo parecido….excepto que en vez de iPad use mi tablet android china de 10´y el e-book no fue comprado en la iStore (Lo siento, Esteban).